Nội dung
Tóm lại: Tìm hiểu cách tạo biểu đồ thanh tương tác (hoặc biểu đồ phân phối) để nó hiển thị nhiều thông tin hơn khi bạn chọn một cột cụ thể.
Cấp độ khó: trung bình.
Biểu đồ thanh tương tác
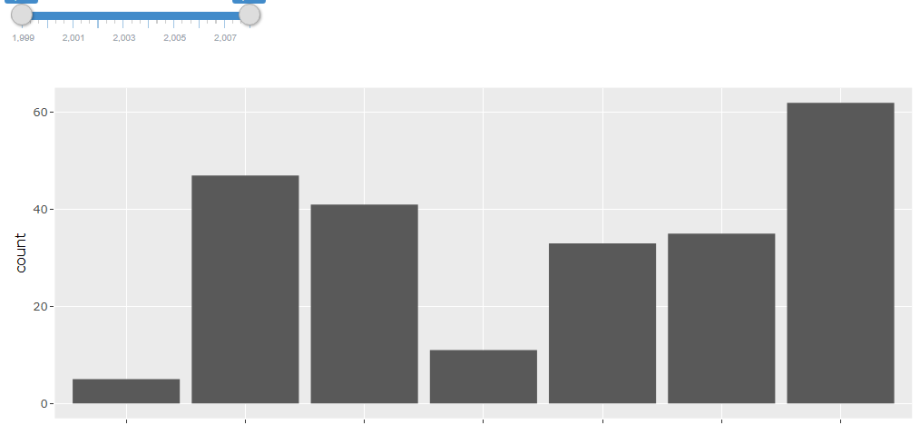
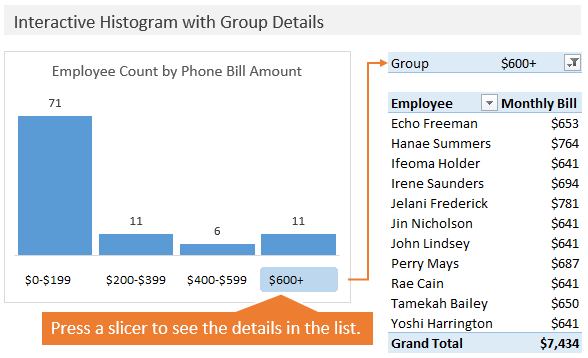
Đây là biểu đồ đã hoàn thành trông như thế nào:
Hiển thị thông tin bổ sung khi một cột cụ thể được chọn
Biểu đồ phân phối là tốt vì nó cho phép bạn nhanh chóng hiểu cách dữ liệu có sẵn được phân tán trong khối lượng chung.
Trong ví dụ của chúng tôi, chúng tôi đang xem xét dữ liệu hóa đơn điện thoại của nhân viên trong một tháng. Biểu đồ thanh thu thập nhân viên thành các nhóm dựa trên quy mô của tài khoản và sau đó hiển thị số lượng nhân viên trong mỗi nhóm. Biểu đồ trên cho thấy 71 nhân viên có hóa đơn điện thoại hàng tháng từ 0 đến 199 đô la.
Ngoài ra, chúng tôi thấy rằng 11 nhân viên có hóa đơn điện thoại vượt quá 600 đô la mỗi tháng. Blimey! Đây là những gì sẽ xảy ra khi bạn dành nhiều thời gian trên Facebook! 🙂
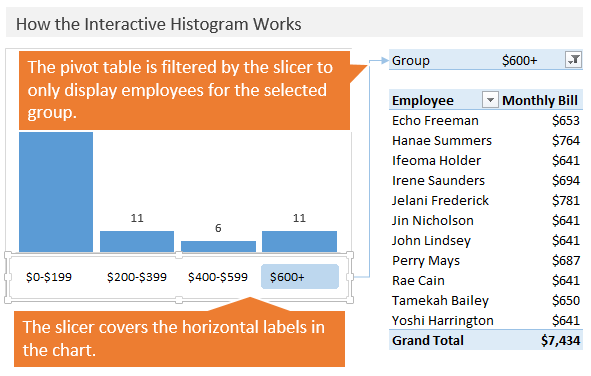
Câu hỏi đặt ra ngay lập tức:Những người có hóa đơn khổng lồ như vậy là ai ???»
PivotTable ở bên phải biểu đồ hiển thị tên của nhân viên và giá trị hóa đơn của họ trong tháng. Bộ lọc được tạo bằng cách sử dụng máy cắt và được định cấu hình để chỉ hiển thị những nhân viên thuộc nhóm đã chọn trong danh sách.
Biểu đồ này hoạt động như thế nào?
Bộ cắt với ranh giới nhóm được biểu thị phía trên các nhãn của trục hoành của biểu đồ. Kết quả là, có vẻ như đó là các nhãn trục ngang, nhưng thực ra nó chỉ là một lát cắt.

Bộ cắt được liên kết với PivotTable ở bên phải và bắt đầu lọc tên nhóm. Vùng đất Hàng (Hàng) của bảng tổng hợp này chứa tên của các nhân viên và khu vực Giá trị (Giá trị) - giá trị của tài khoản.
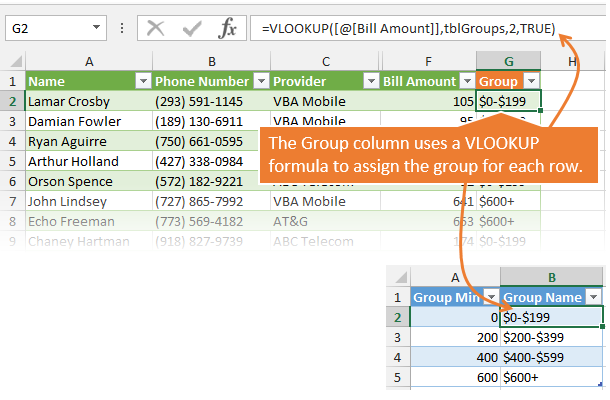
Dữ liệu ban đầu
Dữ liệu ban đầu chứa một dòng riêng biệt cho mỗi nhân viên với thông tin về nhân viên và quy mô tài khoản của anh ta. Trong hình thức này, dữ liệu thường được cung cấp bởi các công ty điện thoại.

Trong cột G bảng là một hàm VPR (VLOOKUP) trả về tên của nhóm. Công thức này tìm kiếm một giá trị từ một cột Tiền thanh toán trong bàn nhóm tbl và trả về giá trị từ cột tên nhóm.
Lưu ý rằng đối số hàm cuối cùng VPR (VLOOKUP) bằng TRUE (THẬT). Đây là cách hàm sẽ nhìn vào cột Nhóm Min tìm kiếm một giá trị từ một cột Tiền thanh toán và dừng lại ở giá trị gần nhất không vượt quá giá trị mong muốn.
Ngoài ra, bạn có thể tạo nhóm tự động bằng cách sử dụng bảng tổng hợp mà không cần sử dụng hàm VPR (VLOOKUP). Tuy nhiên, tôi thích sử dụng VPR (VLOOKUP) vì tính năng này cho phép bạn kiểm soát nhiều hơn đối với tên nhóm. Bạn có thể tùy chỉnh định dạng tên nhóm theo ý muốn và kiểm soát ranh giới của từng nhóm.
Trong ví dụ này, tôi đang sử dụng bảng Excel để lưu trữ dữ liệu nguồn và cho bảng tra cứu. Không khó để thấy rằng các công thức cũng tham chiếu đến các bảng. Ở dạng này, các công thức dễ đọc và viết hơn nhiều. Không nhất thiết phải sử dụng bảng tính Excel để thực hiện loại công việc này, đây chỉ là sở thích cá nhân của tôi.
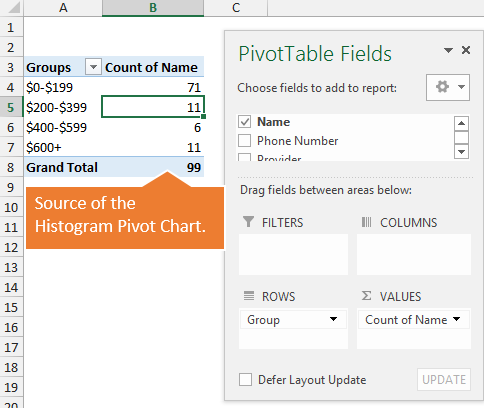
Biểu đồ và PivotTable

Hình này cho thấy PivotTable được sử dụng để tạo biểu đồ thanh. Vùng đất Hàng (Hàng) chứa tên nhóm từ cột NHÓM bảng với dữ liệu nguồn và khu vực Giá trị (Giá trị) chứa các giá trị từ cột Số lượng tên. Bây giờ chúng ta có thể hiển thị sự phân bố của nhân viên dưới dạng biểu đồ.
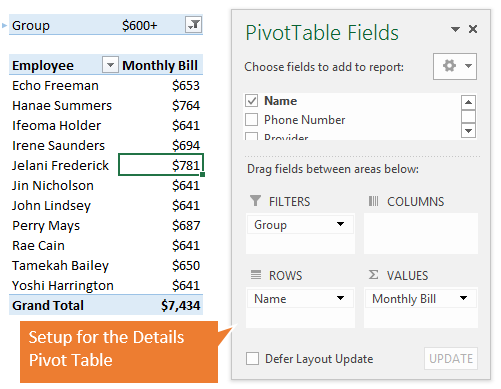
Bảng tổng hợp với thông tin bổ sung
PivotTable, nằm ở bên phải của biểu đồ, hiển thị thông tin bổ sung. Trong bảng tổng hợp này:
- Khu vực Hàng (Hàng) chứa tên của nhân viên.
- Khu vực Giá trị (Giá trị) chứa hóa đơn điện thoại hàng tháng.
- Khu vực bộ lọc (Bộ lọc) chứa tên nhóm.
Bộ cắt danh sách nhóm được liên kết với PivotTable để chỉ các tên từ nhóm đã chọn mới được hiển thị. Điều này cho phép bạn nhanh chóng hiển thị danh sách nhân viên được bao gồm trong mỗi nhóm.

Lắp ráp toàn bộ từ các bộ phận
Bây giờ tất cả các thành phần đã được tạo, tất cả những gì còn lại là thiết lập định dạng của từng phần tử để tất cả trông đẹp mắt trên trang. Bạn có thể tùy chỉnh kiểu bộ cắt để làm cho nó trông gọn gàng hơn trên đầu biểu đồ.

Chúng ta có thể sử dụng kỹ thuật này để làm gì khác?
Trong ví dụ này, tôi đã sử dụng dữ liệu về hóa đơn điện thoại của nhân viên. Tương tự, bất kỳ loại dữ liệu nào cũng có thể được xử lý. Biểu đồ rất tuyệt vời vì chúng cho phép bạn nhanh chóng nhận được thông tin về việc phân phối dữ liệu, nhưng thường thì bạn cần nhận được thông tin chi tiết hơn về một nhóm duy nhất. Nếu bạn thêm các trường bổ sung vào bảng tổng hợp, bạn có thể xem xu hướng hoặc phân tích mẫu dữ liệu kết quả thậm chí còn sâu hơn.
Để lại bình luận của bạn và đặt bất kỳ câu hỏi nào. Quan tâm đến cách bạn sử dụng hoặc dự định sử dụng kỹ thuật được hiển thị?
Cảm ơn bạn!